
Hace ya un cierto tiempo que instalé el formulario de contacto en este blog y en alguno otro.
Lo explicaba en esta entrada.
El formulario funciona perfectamente y las respuestas se guardan en una hoja de cálculo dentro de los documentos de Google.
El problema importante es que, si no hacemos nada más, no nos enteramos cuando alguien nos ha enviado un mensaje empleando este formulario.
En el blog de Juan Carlos Guerra descubro este procedimiento que me parece muy útil para no quedar mal con las personas que nos hacen una consulta y que, por no visitar en el momento oportuno nuestra hoja de cálculo, no nos enteramos de su mensaje y, en consecuencia, no lo respondemos adecuadamente.
Se trata sencillamente de que el contenido del formulario se nos haga llegar a nuestra dirección de correo.
Juan Carlos lo explica fenomenal, pero como me ha parecido un tema muy importante voy a hacer mi propio recorrido por los pasos a seguir.
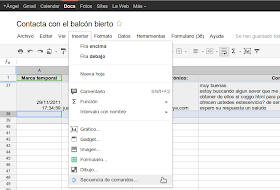
Una vez creado nuestro formulario, vamos a la hoja de cálculo en nuestros Docs de Google y elegimos la opción Insertar > Secuencia de comandos

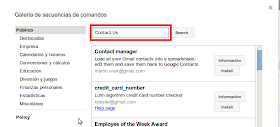
En el siguiente panel escribimos Contact Us en la caja de búsquedas y pulsamos el botón Search (Buscar):

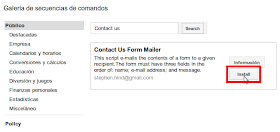
El sistema nos encontrará el Contact Us Form Mailer. Pulsamos el botón Install:

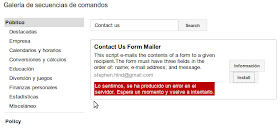
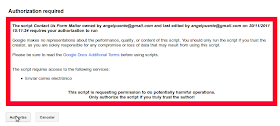
Aparecerá un mensaje de error que ignoramos completamente:

Pulsamos en Cerrar:
Ahora nos vamos a editar nuestra secuencia de comandos.
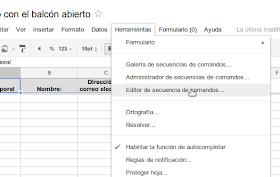
Pulsamos en Herramientas > Editor de secuencia de comandos:

Nos aparecerá el código del comando (clic sobre la imagen para verla a mayor tamaño):

El cambio necesario y el únicamente imprescindible es colocar la dirección de correo electrónico a la que queremos que llegue el formulario en la línea 6.
Quedaría así:

Luego podemos modificar el texto de las líneas 11 y 12 por un mensaje personalizado.
Cambiamos la cadena "sent the following message" por el texto que nos parezca más oportuno:
La línea 14 la podemos seleccionar y borrar completamente:
Y en la línea 15 (ahora será la nueva línea 14) borramos +bodyHTML3 porque hace referencia al comando de la línea que acabamos de borrar.
Finalmente en la nueva línea 15 cambiamos el Contact Us Form por el texto que nos parezca:
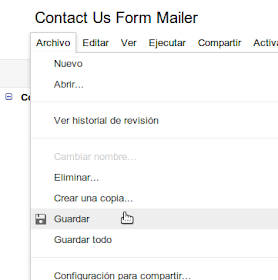
Guardamos con Archivo > Guardar

Nos queda todavía activar el comando.
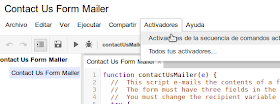
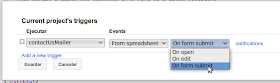
Vamos a Activadores > Activadores de la secuencia de comandos actual:

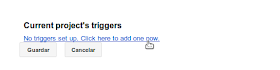
Pulsamos en No triggers set up...

Y, en el tercer desplegable elegimos la opción On form submit:

Ya sólo queda aceptar el siguiente mensaje:

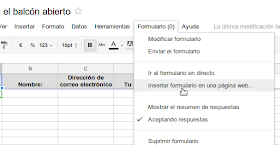
Para colocar nuestro formulario en un blog o página web, vamos al formulario y elegimos la opción Formulario > Insertar formulario en una página web:

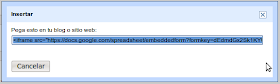
Copiamos el código que nos aparece en la siguiente ventana emergente:

Y lo pegamos en el punto en el que queramos colocarlo.
Vamos a comprobar ahora cómo llega el mensaje a nuestro buzón de correo.
Esta es la imagen del buzón de entrada del mensaje recibido. En este caso, como estoy registrado como usuario, soy yo mismo:
Y este es el mensaje:


Qué buenas indicaciones! Sabés lo bien que me hubiera venido esto cuando estaba deturismo en argentina?? Por suerte la gente ahí es re amable y me proporcionaban ayuda todo el tiempo!
ResponderEliminarLore
Brillante, Ángel!
ResponderEliminarLa docencia definitivamente es lo tuyo!! ja
Super útil tu post.
Gracias!!
VH
muchas gracias por la info, me viene como anillo al dedo! tengo una pagina de pruebas y no podia hacer andar el form. que venia con el tema, despues me de cuenta que el hosting gratuito en el que estoy probando al parecer no le anda el servicio de email (freehostia).
ResponderEliminarEsta simple solucion que habia olvidado por completo me saco de un gran apuro y me libro del quebradero de cabeza, MUCHAS GRACIAS!! :D