
Lo primero que hay que hacer es ir al sitio del recurso y descargarse el archivo pulsando en la pestaña DOWNLOAD situada en la barra de navegación superior, a la derecha de la pantalla.
Se descargará el archivo Slides-SlidesJS.zip que habrá que descomprimir.
En realidad no todos los archivos y carpetas son necesarios.
Tendremos que elegir un modelo de pase de diapositivas.
Pulsando en la carpeta examples.
En mi caso, he elegido el denominado Standard.
El contenido de la carpeta Standard es lo que realmente necesitamos para que funcione nuestro pase de diapositivas.
Lógicamente en la carpeta img tendremos que colocar nuestras imágenes.
Y el archivo index.html es lo que tenemos que modificar con nuestros parámetros.
Lo abrimos con el Bloc de notas o con un editor de texto plano y hacemos las modificaciones que consideremos.
En primer lugar, lo que yo he hecho, ha sido añadir un descriptor a cada una de las imágenes (excepto a la primera imagen que es la de portada).
Esto se hace colocando un div para cada una de las imágenes.
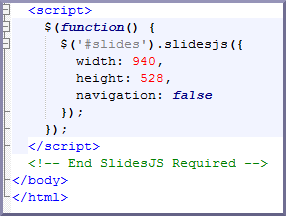
El código original es este:

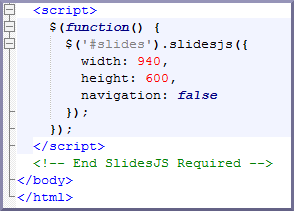
Y esto es un fragmento del código ya editado:

En segundo lugar, he modificado el parámetro height al final del código.

Para dejar espacio para el texto de la descripción de la imagen.
He cambiado el height de 528 a 600.

Respecto a las imágenes el problema que se plantea en una exhibición de obras artísticas es que, normalmente, la proporción de ancho y alto en cada caso es diferente. Con lo que si no hacemos nada, la exhibición de las mismas se hará de forma parcial: aparecerá gran parte de la obra pero no la obra completa.
Para resolver este problema.
He abierto la imagen en un programa de edición de imágenes. En mi caso GIMP.
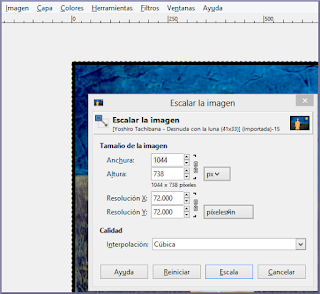
He elegido la opción Imagen > Escalar la imagen.

Y he modificado los píxeles de la altura. He puesto nuestro valor: 529.

Ahora lo que ocurre es que la imagen tiene menos píxeles de ancho que lo que es la pantalla de exhibición.
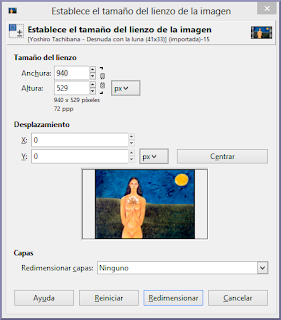
Para modificar esto, abrimos la opción Imagen > Tamaño del lienzo. Ponemos los 940 píxeles de ancho y pulsamos la opción Centrar.

Se habrá creado un espacio vacío a derecha e izquierda.
Pulsamos el botón Redimensionar y ya podremos exportar nuestra imagen: Archivo > Exportar.
La exportamos como jpg.
Ahora lo que conviene hacer es intentar reducir el peso para que no ocupe demasiado y no se entorpezca la velocidad de exhibición de las imágenes.
Esto lo hacemos de maravilla con el editor del que ya hemos hablado en este blog JPEGmini.
Subimos el archivo index.html y las cuatro carpetas (la carpeta css, la carpeta font, la carpeta img con todas las imágenes y la carpeta js) a nuestro servidor y en el blog o web, colocamos en un iframe el acceso al index.html:
<iframe src="http://la_ruta_del_index.html" frameborder="0" height="570" width="100%"></iframe>
Para facilitar la tarea he subido a mi servidor un archivo comprimido con las carpetas necesarias y el index.html que habrá que editar siguiendo las instrucciones dadas.



No hay comentarios:
Publicar un comentario