Por fin lo he conseguido.
Una semana después de acabado el encuentro, ya he editado y colocado en la red, los ocho clips de vídeo en los que se resumen estas dos jornadas tan intensas.
La edición de vídeo, al menos para mí, con mis escasos conocimientos, con mis equipos, y con mi software es... , como diría Charo respecto del seguimiento del famoso meme… “entretenido”. Es decir, ocupa un montón de tiempo y, gran parte del mismo, es gastado por los programas en las conversiones de formato. Verdadera pesadilla en esto de la edición de imágenes en movimiento.
Voy a hacer un pequeño resumen del proceso y algunas reflexiones.
1.- En primer lugar hay que grabar las imágenes. Yo he empleado la cámara SONY DCR-DVD202E de grabación en miniDVD. Puede grabar en formato +R y –R pero a mí me ha ido mejor el formato +R y con discos rewritables, con una duración de 30 minutos, lo que equivale a 1,4 GB.

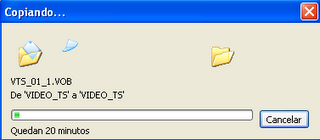
2.- Las imágenes grabadas hay que volcarlas en el ordenador. Empleé en total 7 miniDVDs. Cinco el jueves y, otros dos, el viernes. El mismo jueves por la noche, hice la operación de vaciar el contenido de los cinco discos grabados, al disco duro del ordenador. En este proceso de vaciado se emplean unos 15 minutos por disco. Así que el jueves, que José y yo fuimos buenos y nos retiramos pronto (bueno... antes), todavía tardaría un rato en poderme ir a la cama…

3.- De las carpetas y archivos que se crean, nos interesa de manera especial el (o los) archivo/s .VOB Estos son los que hay que convertir a otro formato que pueda ser leído por el Windows Movie Maker (el editor que yo he empleado). El conversor encontrado, software libre, es el Auto Gordian Knot. Prácticamente su trabajo consiste en esto, en pasar formatos .VOB a formatos .avi Bien, se abre el programa y se carga el archivo .VOB En esta conversión el ordenador emplea ¡¡¡unas tres horas!!! Dependiendo, lógicamente, del tamaño del archivo, pero, si el archivo .VOB que se ha generado es uno único (ya he explicado que a veces en un mismo miniDVD se generan dos archivos .VOB), éste es el tiempo más o menos exacto… y que no haya nada raro que dificulte el proceso… Por ejemplo, es aconsejable que el protector de pantalla del ordenador no salte… porque en dos ocasiones al menos (de las nueve o diez veces que he tenido que hacer el proceso) una vez acabadas las tres horas… el resultado del archivo estaba corrupto y no se podía leer… ¡Vuelta a empezar! ¡otras tres horas!
¡Ah! Y cada vez que se acaba el proceso con un archivo, hay que apagar el ordenador y volverlo a encender para que se pueda volver a abrir el programa. Esto lo he comprobado con dos equipos y con dos instalaciones desde internet, diferentes. En los dos ordenadores ha habido que reiniciar el equipo para que el programa se podiese volver a abrir.
4.- Una vez pasado el archivo a .avi entra en acción el editor de vídeo. Yo he empleado el Windows Movie Maker. Lo primero, de nuevo, es cargar el archivo .avi en el programa… Unos 15 minutos como mínimo.
5.- Ahora viene ya la parte más creativa. Elegir un fragmento pequeño, poner los títulos, las transiciones,… Lo más bonito. Aún así, si quieres que los fragmentos sean significativos de lo que cada uno dijo, hay que oirse una y otra vez el archivo, pegar los cortes en los puntos adecuados… “Entretenido” de nuevo, pero esto es lo más activo por la parte personal.
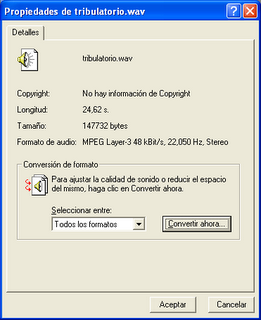
6.- Una vez el vídeo ya está como queremos, nunca superior a diez minutos (Youtube no deja cargar vídeos de mayor duración), y mejor más cerca de cinco que de diez… hay que guardar la película. La película se guarda convirtiendo el formato de .avi a .wmv y ¿cuánto tiempo? Pues otros veinte minutos más o menos…
7.- Ya nuestra película en formato .wmv tenemos que subirla a un alojador. En nuestro caso, y después de unas cuantas pruebas con Lourdes e Isidro, hemos comprobado que es Youtube el que mejor se entiende con el Joomla de la página web del encuentro. Tiempo aproximado en cargar la película en Youtube… Unos 12 minutos.
8.- Ya parecería que hemos acabado… pues no. Hay que esperar a que Youtube haga las transformaciones que tenga que hacer (yo creo que es, según lo que ha comentado nuestro experto multimedia José Mª Campo, que es que tiene que pasar de formato .wmv a formato .flv) y en esto se entretiene el servidor unos 7 u 8 minutos más.
9.- Ahora ya sí. Ya se puede editar nuestra página del Joomla. Con un fragmento de código verdaderamente sencillo, el vídeo se inserta en la página.
Mi consejo para acelerar un poco los procesos, es que el equipo tiene que tener una buena memoria RAM. El mío primero tenía 512 MB. El segundo 1 GB. Mejor éste último.
Y grabar en discos cuanto más pequeños mejor y, quizá, emplear muchos discos aunque no se acaben de llenar. El proceso de vaciado será más rápido… Y, como empleamos discos rewritables, los borramos sin problemas para volverlos a usar.