martes, 29 de diciembre de 2009
A bolazos. Comprueba hasta que nivel llegas
Tenía ganas de hacerme con este juego.
Al final, he conseguido embeberlo no sin ciertas dificultades y problemas que espero no se repitan... ;-)
Es un juego muy simpático.
A mí, al menos, me lo parece.
Se trata de vencer al equipo verde.
Con tres bolazos consecutivos eliminas al contrario (o te eliminan a ti).
Conforme vas ganando, vas subiendo de nivel.
En cada nivel se incrementa el número de contrincantes.
Cuando acabes, recarga la entrada... las risas del equipo rival te pueden poner de los nervios...
Web original: http://www.nny.com/holiday/
viernes, 25 de diciembre de 2009
sábado, 19 de diciembre de 2009
Vídeos en la cuenta gratuita de Flickr
Desde el pasado mes de marzo, Flickr ha añadido la posibilidad de carga de vídeos a las cuentas gratuitas. Antes, esta opción, sólo era posible en las denominadas cuentas pro, es decir, en las de pago.
La duración del vídeo se limita a 90 segundos y a un límite mensual de dos cargas.
El vídeo a todos los efectos se integra como si fuese una foto más.
Esta decisión ha generado cierta polémica y rechazo por parte de los entusiastas de Flickr que, básicamente, creen que añadir esta funcionalidad puede hacer que el sitio se llene de un tipo de usuarios poco exigentes que, hasta el momento, no han utilizado este servidor (se iban a YouTube...)
Acceso al grupo crítico.
Pongo un ejemplo de una serie de fotos con un vídeo insertado. Todo se ha colocado dentro del mismo álbum, se visualiza como Presentación y se pulsa en Compartir para obtener el código para embeber.
Son las fotos de la cena que compartí el jueves pasado con Charo, Conchi, Emilia, César, Ángel y Avelino. El propósito era la reflexión sobre el curso de Presentaciones que recientemente ha finalizado así como ver qué añadidos/modificaciones habría que hacer al contenido del próximo curso de Servicios web de Google que va a comenzar pronto. Al final, no reflexionamos demasiado... pero lo pasamos muy bien.
viernes, 18 de diciembre de 2009
Reproductor de audio Google Reader
Voy a comprobar que FileDen funciona correctamente insertando el reproductor de audio de Google Reader.
Este reproductor de Google viene a sustituir en sus funciones (para el blog o web externa) al reproductor de Gmail, del que hablamos aquí hace tiempo y que sigue funcionando, pero sólo para los mp3 que nos envían por correo.

La función de incrustación en otros entornos web dejó de funcionar hace ya tiempo.
Pues bien, para hacer funcionar el reproductor de Google Reader tienes que escribir el siguiente código:
<object width="400" height="27" id="movie" type="application/x-shockwave-flash" data="http://www.google.com/reader/ui/3247397568-audio-player.swf?audioUrl=URL_archivo_MP3">
<param name="movie" value="http://www.google.com/reader/ui/3247397568-audio-player.swf?audioUrl=URL_archivo_MP3" />
<param name="wmode" value="transparent" >
<param name="allowScriptAccess" value="never">
<param name="flashvars=" value="playerMode=embedded">
</object>
Sustituyendo lo marcado en rojo por la ruta real de tu archivo mp3.
Veamos el reproductor funcionando:
Tema musical: "Everybody is talking at me". Harry Nilson. De la BSO de "Cowboy de medianoche".
Gracias, de nuevo, a Vagabundia.
Publicado por
angelpuente
en
23:38
1 comentarios
![]()
Etiquetas: google reader reproductor, mp3, reproductores mp3
FileDen: estupendo alojador de archivos

La verdad es que alojadores de archivos gratuitos hay muchos.
Lo que no abunda nada es la existencia (y la permanencia en el tiempo) de alojadores que permitan los vínculos directos al archivo almacenado.
FileDen es uno de los pocos que lo permiten.
Imprescindible para insertar reproductores multimedia (por ejemplo).
Un giga de espacio. Está bastante bien.

También he probado que el espacio personal se comporta como una única carpeta en la que los archivos se comunican perfectamente (listas de reproducción xml con el archivo flash del reproductor).
Un descubrimiento importante.
Una limitación: no permite alojamiento de archivos .html (páginas web).
Gracias a Vagabundia.
jueves, 17 de diciembre de 2009
RSS2: publicar automáticamente en Twitter las actualizaciones de tus blogs

Lo he probado hace unos días y parece que hasta antesdeayer no ha empezado a funcionar correctamente.
Te creas una cuenta y añades los feeds que desees vincular.
Al poco verás cómo, cada vez que se produce una nueva entrada en alguno de los sitios relacionados, ésta es replicada en Twitter.
Gracias a José Luis Cabello, compañero del CRIF Las Acacias.
miércoles, 16 de diciembre de 2009
Soundzit: 300 millones de canciones para escuchar o llevarte al blog

No hace falta registrarse.
Entras en su web: http://www.soundzit.com/
Escribes en la caja de búsquedas lo que desees encontrar:

Prueba los resultados encontrados:

Cuando te guste, vete al lado derecho de la pantalla:

Y elige el reproductor que mejor se adapte al estilo de tu blog:

Copiando el código y pegándolo en la entrada del blog.
Si te metes en el código puedes personalizar los colores.
Por ejemplo:
martes, 15 de diciembre de 2009
Tablas en las entradas de los blogs de Blogger
Las tablas son algo casi imposible en las entradas de los blogs de Blogger.
En alguna ocasión, me he peleado "a muerte" con ellas.
Acabo de descubrir en el blog Vagabundia un truco que hace algo más sencillo la inserción de una tabla.
Se trata, simplemente, de eliminar en el código correspondiente, los saltos de línea.
Es decir, en lugar de escribir:
<table>
<tr>
<td>...
Escribiremos:
<table><tr><td>...
Todo seguido...
Pongo un ejemplo con la oferta formativa de cursos presenciales para el 2º trimestre de este curso del CRIF "Las Acacias". En fondo de color, las actividades en plazo de inscripción. Pulsando sobre el nombre de cada actividad, se accede a la ficha del curso con toda la información.
| Nombre del curso | Plazo de inscripción | Fechas de realización | Días semana | Horario |
| Radio por Internet | 10/12/09 al 12/01/10 | 15/01/10 al 12/02/10 | X y V | 17:00 a 20:00 h. |
| Recursos para la pizarra digital interactiva | 09/12/09 al 13/01/10 | 19/01/10 al 18/02/10 | M y J | 17:30 a 20:30 h. |
| Creación de murales y pósteres digitales | 09/12/09 al 13/01/10 | 19/01/10 al 09/02/10 | M y J | 17:00 a 20:00 h. |
| Diseño 3D con Blender | 18/01/10 al 08/02/10 | 15/02/10 al 22/03/10 | L y X | 17:00 a 20:00 h. |
| Los wikis, una herramienta colaborativa para el aula | 18/01/10 al 05/02/10 | 11/02/10 al 09/03/10 | M y J | 17:00 a 20:00 h. |
| Revistas digitales para centros educativos | 26/01/10 al 09/02/10 | 16/02/10 al 09/03/10 | M y J | 17:00 a 20:00 h. |
| Aprender a aprender con mapas conceptuales y esquemas visuales | 01/02/10 al 22/02/10 | 02/03/10 al 23/03/10 | M y J | 17:30 a 20:30 h. |
| Redes sociales en educación | 01/02/10 al 22/02/10 | 02/03/10 al 08/04/10 | M y J | 17:00 a 20:00 h. |
| Páginas web dinámicas. Drupal | 03/03/10 al 17/03/10 | 06/04/10 al 06/05/10 | M y J | 17:30 a 20:30 h. |
| Administración de aulas de Informática con MAX | 08/03/10 al 19/03/10 | 07/04/10 al 28/04/10 | L y X | 17:00 a 19:00 h. |
Publicado por
angelpuente
en
18:41
2
comentarios
![]()
Etiquetas: blogger, crif, cursos, cursos presenciales, tablas, truco
domingo, 13 de diciembre de 2009
Curso presencial "Radio por Internet". (Probando vuvox)
Se acaba de hacer pública en el CRIF "Las Acacias" de Madrid, la convocatoria de cursos de formación para profesores del 2º trimestre de este curso. Tanto en su modalidad presencial como en línea.
En esta presentación realizada con vuvox, se presenta el curso presencial "Radio por Internet" cuyo objetivo principal es la creación de una red de radios escolares para los centros educativos de la Comunidad de Madrid. Dicha red tendrá un dial en la Mediateca de EducaMadrid para la localización de cada emisora y la retransmisión en directo, así como un repositorio de podcasts con las grabaciones realizadas por los alumnos.
Para que la proyección se adapte al audio, mueve el puntero del ratón a derecha, centro o izquierda de la animación, para acelerar, frenar o retroceder...
En el blog "Presentaciones y su publicación en la Web" tienes otro ejemplo de presentación realizada con vuvox.
jueves, 10 de diciembre de 2009
Relanzado el taller "Inclusión de elementos multimedia en el blog"

Con bastante retraso, acabo de descubrir que educ@conTIC ha relanzado el taller de multimedia para el blog que creé y tutoricé (en dos convocatorias) para el Congreso de Internet en el Aula.
He repasado un poco su contenido y la verdad es que sigue todo bastante vigente. A pesar del tiempo transcurrido desde su creación en junio de 2008.
Los contenidos son bastante básicos, por otro lado.
Lo puedes visitar sin problema aunque no seas usuario registrado, así como descargártelo en modo mochila para su instalación en un entorno Moodle.
Publicado por
angelpuente
en
23:48
1 comentarios
![]()
Etiquetas: congreso internet en el aula, taller de multimedia
miércoles, 9 de diciembre de 2009
"Pegar" un objeto embebido al fondo de la página
Probablemente te hayas encontrado con este fenómeno:

O con éste otro:

Es decir, la visualización de elementos emergentes como los vídeos de la barra de Youtube u otros que se visualizan en ventana emergente por encima de los contenidos de la web, del blog, del wiki.... se muestran por debajo (primera imagen) o entrelazados (segunda imagen) con los objetos embebidos.
Para solucionar este problema:
1.- Si el código embebido es un <object> insertamos justo antes de </object> la siguiente etiqueta:
<param name="wmode" value="transparent" /></object>
2.- Si el código embebido es un <embed> insertamos el siguiente atributo dentro de la etiqueta <embed>:
... wmode="transparent"></embed>
3.- Si el código embebido tiene los dos elementos, el <object> y el <embed> insertamos ambos elementos. Pongo un ejemplo real de un vídeo de YouTube:
<object width="445" height="364"><param name="movie" value="http://www.youtube.com/v/3IzgXQv0J7M&hl=es_ES&fs=1&rel=0&color1=0xcc2550&color2=0xe87a9f&border=1"><param name="allowFullScreen" value="true"><param name="allowscriptaccess" value="always"><embed src="http://www.youtube.com/v/3IzgXQv0J7M&hl=es_ES&fs=1&rel=0&color1=0xcc2550&color2=0xe87a9f&border=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" style="font-weight: bold;" width="445" height="364" wmode="transparent"></embed><param name="wmode" value="transparent" /></object>
Marcado en negrita y rojo los fragmentos de código que habría que añadir.
Gracias al personal de Dixio.
Publicado por
angelpuente
en
22:47
1 comentarios
![]()
Etiquetas: elementos emergentes, transparent, wmode
Reproductores de vídeo y audio de Alsacréations
Repasando los reproductores Dewplayer y Dewtube, audio y vídeo respectivamente, de Alsacréations.
Empezamos por el vídeo:
Seguimos con el audio:
Ponemos un script de apertura de nueva ventana posicionable y dimensionable.
Junto al mar
Códigos.
Para el Dewtube, tendremos que alojar el archivo de vídeo .flv y el reproductor .swf, en un servidor.
A continuación ponemos el siguiente código para embeber:
<object type="application/x-shockwave-flash" data="http://_ruta_dewtube.swf" height="240" width="320">
<param name="movie" value="http://_ruta_dewtube.swf">
<param name="flashvars" value="movie=http://_ruta_video.flv&width=320&height=240">
</object>
Cambiando lo señalado en rojo (rutas del reproductor y del vídeo, por lo que corresponda). Así como el width y el height.
Para el Dewplayer también tendremos que subir el reproductor .swf como el mp3 a nuestro servidor, obtener sus URLs y escribir este código:
<object type="application/x-shockwave-flash" data="http://la_URL_del_reproductor de audio_dewplayer.swf?mp3=http://la_URL_del_archivo_de_audio.mp3&bgcolor=FFFFFF&showtime=1" width="240" height="20">
<param name="movie" value="http://la_URL_del_reproductor de audio_dewplayer.swf?mp3=http://la_URL_del_archivo_de_audio.mp3&bgcolor=FFFFFF&showtime=1"></object>
Cambiando las URLs marcadas en rojo por lo que corresponda.
Para hacer que el vínculo se abra en una nueva ventana posicionable y dimensionable, sigue estas instrucciones.
Publicado por
angelpuente
en
17:44
1 comentarios
![]()
Etiquetas: alsacréations, dewplayer, dewtube, josé hierro
jueves, 3 de diciembre de 2009
En defensa de los derechos fundamentales en Internet

Ante la inclusión en el Anteproyecto de Ley de Economía sostenible de modificaciones legislativas que afectan al libre ejercicio de las libertades de expresión, información y el derecho de acceso a la cultura a través de Internet, los periodistas, bloggers, usuarios, profesionales y creadores de internet manifestamos nuestra firme oposición al proyecto, y declaramos que…
1.- Los derechos de autor no pueden situarse por encima de los derechos fundamentales de los ciudadanos, como el derecho a la privacidad, a la seguridad, a la presunción de inocencia, a la tutela judicial efectiva y a la libertad de expresión.
2.- La suspensión de derechos fundamentales es y debe seguir siendo competencia exclusiva del poder judicial. Ni un cierre sin sentencia. Este anteproyecto, en contra de lo establecido en el artículo 20.5 de la Constitución, pone en manos de un órgano no judicial – un organismo dependiente del ministerio de Cultura -, la potestad de impedir a los ciudadanos españoles el acceso a cualquier página web.
3.- La nueva legislación creará inseguridad jurídica en todo el sector tecnológico español, perjudicando uno de los pocos campos de desarrollo y futuro de nuestra economía, entorpeciendo la creación de empresas, introduciendo trabas a la libre competencia y ralentizando su proyección internacional.
4.- La nueva legislación propuesta amenaza a los nuevos creadores y entorpece la creación cultural. Con Internet y los sucesivos avances tecnológicos se ha democratizado extraordinariamente la creación y emisión de contenidos de todo tipo, que ya no provienen prevalentemente de las industrias culturales tradicionales, sino de multitud de fuentes diferentes.
5.- Los autores, como todos los trabajadores, tienen derecho a vivir de su trabajo con nuevas ideas creativas, modelos de negocio y actividades asociadas a sus creaciones. Intentar sostener con cambios legislativos a una industria obsoleta que no sabe adaptarse a este nuevo entorno no es ni justo ni realista. Si su modelo de negocio se basaba en el control de las copias de las obras y en Internet no es posible sin vulnerar derechos fundamentales, deberían buscar otro modelo.
6.- Consideramos que las industrias culturales necesitan para sobrevivir alternativas modernas, eficaces, creíbles y asequibles y que se adecuen a los nuevos usos sociales, en lugar de limitaciones tan desproporcionadas como ineficaces para el fin que dicen perseguir.
7.- Internet debe funcionar de forma libre y sin interferencias políticas auspiciadas por sectores que pretenden perpetuar obsoletos modelos de negocio e imposibilitar que el saber humano siga siendo libre.
8.- Exigimos que el Gobierno garantice por ley la neutralidad de la Red en España, ante cualquier presión que pueda producirse, como marco para el desarrollo de una economía sostenible y realista de cara al futuro.
9.- Proponemos una verdadera reforma del derecho de propiedad intelectual orientada a su fin: devolver a la sociedad el conocimiento, promover el dominio público y limitar los abusos de las entidades gestoras.
10.- En democracia las leyes y sus modificaciones deben aprobarse tras el oportuno debate público y habiendo consultado previamente a todas las partes implicadas. No es de recibo que se realicen cambios legislativos que afectan a derechos fundamentales en una ley no orgánica y que versa sobre otra materia.
Este manifiesto, elaborado de forma conjunta por varios autores, es de todos y de ninguno. Si quieres sumarte a él, difúndelo por Internet.
http://wiki.manifiestointernet.org/wiki/P%C3%A1gina_Principal
Publicado por
angelpuente
en
18:11
0
comentarios
![]()
Etiquetas: copyleft, copyright, derechos de autor, internet, manifiesto
miércoles, 2 de diciembre de 2009
YouTube: subtítulos automáticos en fase de prueba...
... y restringidos al idioma inglés y a un número limitado de usuarios.
No es mucho, la verdad:
Investigando sobre este tema, he descubierto que los vídeos se pueden subtitular, aunque de forma manual.
Es algo pesado pero no complicado.
Esperando pues, este invento del reconocimiento automático de la voz para pasar a texto... dejo este clip de vídeo subtitulado con paciencia, con mucha paciencia...
Mientras investigaba esto, he visto que hay algún programa que hace los subtítulos de forma semiautomática.
Pero me he perdido...
Así que, de mometo, vamos a quedarnos con el tema de la paciencia.
¡Con lo fácil que es subtitular en dotSUB...!
lunes, 30 de noviembre de 2009
Fotografías panorámicas de viewAt.org
Aunque mi favorita es ésta. Su autor no nos deja que la pongamos embebida... (Él se pierde esta publicidad...)
Publicado por
angelpuente
en
23:00
3
comentarios
![]()
Etiquetas: fotografia, panorámico, viewat, viewat.org
domingo, 29 de noviembre de 2009
"Yo, también". Aún estás a tiempo de ver la película
He querido revisar el tema de las listas de reproducción de YouTube.
Y, he encontrado material sobre una de las últimas películas que he visto, que me ha emocionado, y que creo que deberíamos ver todos los docentes y padres de familia. Tengamos o no tengamos, alumos o hijos, con discapacidades de mayor o menor grado.
Embebo aquí la lista de reproducción con cuatro clips de vídeo:
Si queréis leer alguna de las críticas a la película, hay muchas en la red. Yo coincido bastante con la que hace Enrique Colmena en Criticalia.
Publicado por
angelpuente
en
11:49
0
comentarios
![]()
Etiquetas: listas de reproducción, yo también, youtube
ivoox: kiosco no, supermercado del audio

Creo que hemos llegado a la solución definitiva.
ivoox resuelve todos los temas relacionados con el audio.
Miles de podcasts para embeber o descargar, así como poder subir tus propios audios... sin problemas de límite de espacio.
También ofrece la posibilidad de oír en directo cualquiera de las emisoras de radio.
En fin, todo lo relacionado con el audio.
Entre los miles y miles de recursos, he seleccionado este ejemplo.
Es uno de los interesantes programas de Radio 5, "Hablando en plata" en esta ocasión sobre el tema (problemático en la zona centro de la península) del laísmo, leísmo y loísmo.
He probado la subida de audios.
Para ello, primero deberás crearte una cuenta.
Después, pulsas en Subir > Subir audio.
Luego, rellenas un formulario sobre el contenido del audio en cuestión (una vez más, faltan las temáticas educativas de forma explícita...) y después subes el audio con tres opciones diferentes:
- Fichero de audio. Si tienes el mp3 grabado y disponible en el disco duro de tu equipo.
- Fichero de vídeo. Si es un avi, ellos extraen el audio.
- O bien la URL si lo tienes ya alojado en Internet.

Puedes subir también una imagen para identificar tu podcast si así lo deseas.
He subido un audio que tenía grabado a propósito de unas explicaciones sobre la nueva versión del portal EducaMadrid.
Lo coloco aquí:
He sabido de esta herramienta por Juan Francisco González Polo, profesor del IES Puerta Bonita de Madrid.
viernes, 27 de noviembre de 2009
VOXOPOP: conversaciones grabadas

Voxopop es una herramienta para grabar conversaciones.
Es al audio, lo que un foro es al texto escrito.
Al menos en lo que hemos ido probando hasta el momento.

¿Te unes al grupo?
He creado una línea de discusión en el "talkgroup" "Probando que es gerundio".
http://www.voxopop.com/topic/368095f3-c4ae-4684-a4b3-c2cbc7133320
Si no lo he hecho mal, creo que cualquier persona se puede sumar... y aportar su podcast particular.
¿Te animas?
No te sientas cortado.
Si a la primera no te sale... puedes volver a grabar encima una segunda versión.
Hasta que no te guste, no pulses el "Save" para guardar.
Te esperamos.
He conocido la herramienta por mi compañera de trabajo, Amparo Toral, a la que animo a que nos diga algo en su excelente "français".
Actualización (26/01/2010): En el Homenaje a Miguel Hernández que se ha organizado tenéis varios ejemplos de utilización de esta herramienta:
El rayo que no cesa
Cancionero y romancero de ausencias
¡Anímate a participar con el recitado de un poema de Miguel Hernández!
lunes, 23 de noviembre de 2009
PhotoPeach: presentaciones animadas y algo más
Conocí PhotoPeach este verano, a la vuelta de Getxo, cuando Josu Garro nos hizo esa veloz animación con imágenes del Encuentro.
No lo había vuelto a ver.
Ahora me encuentro, no sé cómo, con la estupenda presentación sobre un curso de la Web 2.0 que ha hecho Antonio González.
Me pongo a investigar sobre la herramienta y descubro que, no sólo vale para hacer estupendas presentaciones con imágenes, texto y música, sino que además permite la realización de pequeños cuestionarios conforme avanza la presentación.
He hecho una animación incluyendo las dos posibilidades: en primer lugar una parte expositiva y, después, un cuestionario en el que se pregunta sobre la información que se acaba de dar.
Una de las posibilidades que da valor añadido a esta herramienta es la de que los comentarios se insertan automáticamente en la presentación, al final de la misma. Siempre y cuando lo edites con "Allow comments".
Un detalle un poco problemático es que, depende con qué navegador y con qué sistema operativo realices la presentación, los caracteres no ingleses van a verse correctamente, o no.
Yo empecé a hacerlo con MAX (la distribución linux de la Comunidad de Madrid) y no podía escribir ni acentos ni eñes. Lo reedité de nuevo con Windows (Firefox) y el problema se resolvió... casi del todo. Todavía hay una eñe por ahí que no hay manera de que se muestre.
jueves, 19 de noviembre de 2009
Dixio: definiciones para tu web a un clic
Como se explica en el vídeo, simplemente haciendo doble clic sobre un término, se abre una ventana emergente con información sobre el significado del mismo.
Dixio no es gratuito para las webs. No obstante sus propietarios han tenido la amabilidad de dejármelo probar.
Puedes comprobar su funcionamiento sobre cualquiera de las palabras de este blog.
miércoles, 11 de noviembre de 2009
Nuevo Freecorder: ahora también con captura de video
Hace algún tiempo, la barra del Freecorder me ha dejado de funcionar.
Probablemente tenía que ver con las nuevas funcionalidades y el nuevo modo de trabajar que tiene ahora esta herramienta.
El nuevo Freecorder se descarga desde aquí.

Y se ejecuta.
Cuando lo hayamos hecho, observaremos que se ha instalado una barra de navegación tanto en el Firefox, como en el Explorer con el siguiente aspecto:

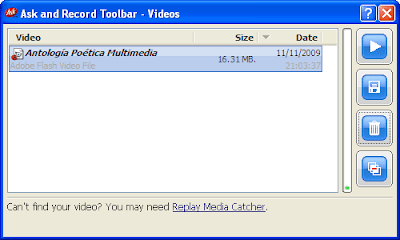
Como se observa, ahora tenemos incorporado el motor de búsqueda Ask y una opción nueva de Save Video, además de la ya conocida de Record Audio.
Empezamos por esta última.
Al pulsar el Record Audio, se abre una ventanita que capturará el sonido que en ese momento esté sonando en el equipo, provenga de donde provenga.

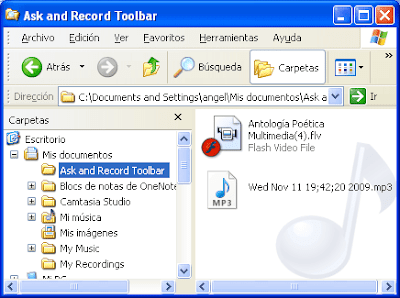
Cuando acabe el proceso, se guardará de forma automática en la carpeta Ask and Record Toolbar dentro de Mis documentos:

Es un archivo mp3 cuyo nombre es la fecha y hora en la que se ha realizado la captura.
Lo mismo podemos hacer con un vídeo que estemos viendo. En este caso pulsamos Save Video. Hago una prueba con el vídeo que está embebido en esta URL: http://antologiapoeticamultimedia.blogspot.com/2009/10/tristes-guerras.html

Ponemos el vídeo en reproducción y, cuando acabe, observaremos que, en la carpeta anterior, se ha guardado el archivo de vídeo:

Es un archivo .flv con el nombre de la web de la que ha sido obtenido. Lógicamente podemos cambiarlo por el nombre que queramos dejando la extensión .flv.
Para abrir el vídeo, tendremos que hacerlo con un reproductor de flv. Por ejemplo con el FLV Player.
(Gracias a Mamen, mi compañera de trabajo).
Añade Google traductor a tu blog o web

Hace poco me sorprendí con la eficacia de Google traductor al pasar toda una web de un idioma a otro.
Ahora, acabo de descubrir que dicha herramienta puede ser instalada fácilmente en un blog o web.
Simplemente, desde la pestaña Herramientas eliges el idioma original de tu web, decides los idiomas de traducción (si deseas que sólo sean los que tú decidas), copias el código y lo insertas en la web.

En el caso de un blog de Blogger, es bueno colocarlo en la barra lateral en Elementos de página > Añadir un gadget

Eliges el HTML/Javascript

Pegas el código y lo guardas:

Puedes ver el funcionamiento desde la barra lateral de este blog.
Actualización (24/11/09): Eduardo Larequi ha explicado el proceso para los blogs de WordPress.
martes, 3 de noviembre de 2009
miércoles, 14 de octubre de 2009
Blog Action Day'09: contra el cambio climático
Estamos en plena cuenta atrás hacia el encuentro más importante de nuestras vidas. En Diciembre, los líderes mundiales se reunirán en Copenhague para forjar un tratado global sobre el cambio climático. Los efectos del cambio climático se acumulan día tras día, pero aún queda tiempo para hacer un esfuerzo e iniciar el camino hacia un mundo mejor. Necesitamos la mayor llamada a la acción que el mundo haya visto. ¿Estamos preparados?
Pasa a la acción.
viernes, 25 de septiembre de 2009
Envío de archivos pesados con YouSendit

Esta mañana me enfrentaba con el problema de enviar un archivo algo pesado. 42 MB en concreto.
Era un clip de vídeo que no se reducía nada al comprimirlo con las herramientas de compresión tradicionales (WinRAR es el programa que suelo emplear).
Intenté mandarlo como archivo adjunto en un mensaje de correo electrónico desde Gmail. Pero descubro que este programa de correo tiene un límite para los archivos adjuntos de 25 MB:

Le he preguntado a Google por programas para el envío de archivos pesados.
El primero que he probado y que ha funcionado de maravilla ha sido YouSendit.
Para usarlo lo primero que hay que hacer es crearse una cuenta pulsando Sign up.
La cuenta gratuita es la denominada Lite.
Permite el envío de archivos hasta un tamaño máximo de 100 MB.
No permite el almacenamiento.
Únicamente lo que ocupan los archivos enviados durante los 7 días que permanecen en el servidor a la espera de la descarga por la persona o personas a las que se lo has enviado. Permite, por tanto, envíos a varias personas.
Hay un límite de descargas de 1 GB por mes.
A la/s persona/s que se lo envías le llega un mensaje de correo con un vínculo para proceder a la descarga.
Muy sencillo.
Publicado por
angelpuente
en
23:35
3
comentarios
![]()
Etiquetas: archivos pesados, envio archivos pesados, yousendit
lunes, 7 de septiembre de 2009
Entrevista a Javier Escajedo en RNE a propósito del programa Escuela 2.0
Gracias a Leonor Quintana, me entero de esta entrevista que se le ha hecho a nuestro compañero de El Tinglado, Javier Escajedo.
No me he resistido a regrabarla con el Freecorder, alojarla en un servidor (EducaMadrid) y volverla a publicar.
Gracias Leonor.
Muchas gracias Javier.
domingo, 6 de septiembre de 2009
11 utilidades para reducir las direcciones URLs
http://j.mp/4F7hW (17 caracteres. ¡La más corta!)
Gracias a Benito Hernández Giménez.
Publicado por
angelpuente
en
12:42
3
comentarios
![]()
Etiquetas: acortar url, bit.ly, decenturl.com, google url shortener, j.mp, linkcasa, linko(punto)es, liurl.com, moourl.com, notlong, peqño.com, shorty, tinyurl, url, urlpass
viernes, 17 de julio de 2009
Glogster: posters multimedia
En el reciente Encuentro de Edublogs de Getxo, Mª Jesús Uraga nos presentó esta interesante herramienta de creación de posters multimedia que es Glogster.
No sólo eso.
Algunos de los posters (en papel) que acompañaban las comunicaciones habían sido creados con esta herramienta.
Me pareció muy interesante para el trabajo en el aula.
Es lo que hasta ahora estamos haciendo sobre una gran cartulina de colores, a modo de collage, trabajando en equipos, sobre un tema determinado... Los denominados murales que luego colgamos en las paredes del centro.
Todo eso y mucho más, pero hecho con el ordenador, publicado en el propio servidor, llevado si lo deseamos a otros entornos web y saltando los muros del aula para que el universo entero pueda ver nuestros trabajos.
Y, si es necesario, lo pasamos a papel... Pero mejor no abusar. Mejor dejarlo en digital que no requiere celulosa...
He hecho una pequeña presentación con algunas ideas básicas sobre la herramienta, algunas fotografías del Encuentro, y alguna grabación sonora y de vídeo para que haya una pincelada de cada una de las posibilidades de esta utilidad.
Angus Iglesias también ha probado Glogster. Aquí nos lo cuenta.
Importante actualización (18/07/09)
Carlos Cabanillas nos da la solución para el importante problema de los caracteres del español.
Cuando se elige el texto, tenemos la opción de elegir los "Characters". Marcamos la segunda opción:

Y, en "Fonts", veremos que sólo nos ha dejado la Arial. Tendremos que seleccionarla y aceptarla:

Ver una prueba sólo con la intención de mostrar que se puede escribir "como la RAE manda".
Por otro lado, si queremos visualizar el póster en su tamaño original, simplemente nos posicionamos sobre el menú superior derecho y elegimos del desplegable, la opción "View full size":


















